Formatting HTML
Basic Elements in HTML
In the previous chapter, we embarked on an exploration of the foundational principles of web design. We delved into the intricacies of popular web browsers, gained familiarity with the dynamic capabilities of Visual Studio Code, and laid the groundwork for understanding HTML—the bedrock of web development. Chapter 1 concluded with a glimpse into the essential components of an HTML document and how Visual Studio Code streamlines the process of crafting and refining HTML content.
Building upon this foundational knowledge, Chapter 2 will delve deeper into HTML, unraveling the intricacies of essential HTML elements and attributes. We’ll explore the purpose and usage of tags such as <h1>, <p>, <img>, <a>, and various list tags (<ul>, <ol>, <li>). Additionally, we’ll demystify HTML attributes, providing clarity on their role and importance in web development.
Heading Elements (<h1> to <h6>)
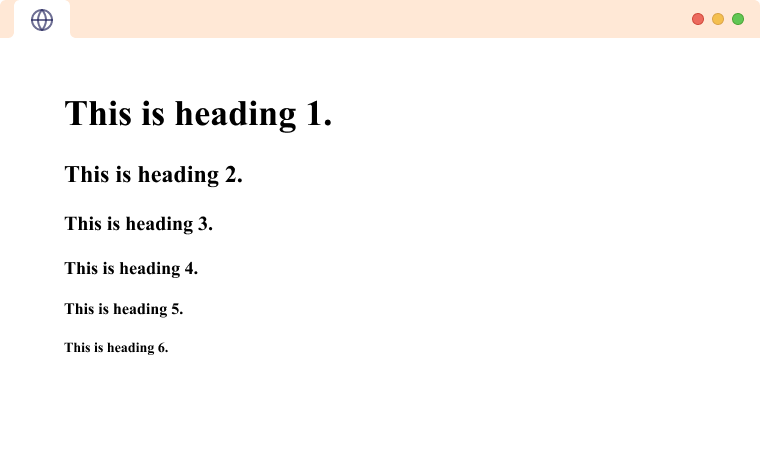
The heading elements play a pivotal role in structuring content hierarchically. HTML offers six levels of headings, from <h1> as the highest level to <h6> as the lowest. These headings provide visual hierarchy, similar to the heading structure of an outline. They serve as a roadmap for users and search engines, guiding them through the content and highlighting the importance of different sections.
Let’s examine their usage:
<h1>This is a Heading Level 1</h1><h2>This is a Heading Level 2</h2><!-- ... --><h6>This is a Heading Level 6</h6>
These headings not only provide visual hierarchy but are crucial for accessibility and search engine optimization.
Paragraph Element (<p>)
The paragraph element , denoted by the <p> tag, serves as the building block for presenting textual content in a structured manner:
<p>This is a paragraph of text. It can contain various information, such as descriptions, explanations, or any other textual content.</p>Proper use of paragraph elements enhances readability and user comprehension.
Image Element (<img>)
The image element , represented by the <img> tag, introduces visual elements to a webpage. It allows the seamless inclusion of images:
<img src="path/to/your/image.jpg" alt="Descriptive Text">Here, the src attribute specifies the location of the image file, while the alt attribute provides alternative text that can be used when searching Google. You will learn more about attributes later in the chapter.
Anchor Element (<a>)
The anchor element , commonly known as a hyperlink, facilitates navigation between different pages or external websites:
<a href="https://www.example.com">Visit our website</a>The href attribute specifies the destination URL. Anchor elements are fundamental for creating interconnected web pages.
Knowledge Check
What is the primary purpose of heading elements in HTML?
a. Enhancing visual aesthetics b. Creating links between pages c. Structuring content hierarchically d. Controlling font styles
What role does the <p> tag play in HTML?
a. Defining images b. Organizing and presenting textual content c. Creating hyperlinks d. Styling web pages
Which attribute is used to specify the source (path) of an image in the <img> tag?
a. source b. link c. src d. image
What does the href attribute in the <a> tag indicate?
a. Heading reference b. Hyperlink reference c. Heading refresh d. Hyperlink refresh
When is an unordered list (<ul>) more suitable than an ordered list (<ol>)?
a. When a specific sequence is essential b. When items are not necessarily ranked or ordered c. When using Roman numerals d. When creating a to-do listHTML Lists
Structured content often involves the use of lists, and HTML provides two primary types: unordered and ordered.
Unordered List (<ul>)
The unordered list , defined by the <ul> tag, consists of list items represented by <li>. Unordered lists are effective for presenting items without a specific sequence. They are commonly used for creating bullet-point lists, showcasing items that are not necessarily ranked or ordered in a particular way.
<ul> <li>Item 1: Start the day with a healthy breakfast</li> <li>Item 2: Attend morning meeting at the office</li> <li>Item 3: Work on the new project tasks</li></ul>Ordered List (<ol>)
The ordered list , created with the <ol> tag, also contains list items. Ordered lists are suitable for scenarios where a sequential order is essential. They are used when there is a specific sequence or priority associated with the list items.
<ol> <li>Step 1: Gather materials</li> <li>Step 2: Follow the recipe instructions</li> <li>Step 3: Bake in preheated oven</li></ol>HTML Attributes
Attributes provide additional information about HTML elements, offering a means to customize their behavior. Let’s explore a few essential attributes commonly used in HTML elements:
id Attribute
The id attribute offers a unique identifier for an HTML element:
<h1 id="main-heading">Welcome to our Website</h1>src Attribute
The src attribute , mentioned previously with the <img> tag, specifies the location of external items such as images:
<img src="path/to/your/image.jpg" alt="Descriptive Text">href Attribute
The href attribute , crucial for anchor (<a>) elements, specifies the destination URL:
<a href="https://www.example.com">Visit our website</a>Knowledge Check
What is the primary purpose of the id attribute in HTML?
a. Identifying internal stylesb. Assigning a class to an elementc. Offering a unique identifier for an HTML elementd. Controlling the font size
Which HTML element commonly uses the src attribute to specify the source (path) of an external resource?
a. <a> (Anchor)b. <img> (Image)c. <p> (Paragraph)d. <h1> (Heading)
What does the href attribute in the <a> (Anchor) element indicate?
a. Heading referenceb. Hyperlink referencec. Heading refreshd. Hyperlink refreshPractical Application - Creating a Simple Web Page
Now that you have learned some additional tags and elements let’s apply our knowledge by creating a simple webpage. Open Visual Studio Code, create a new HTML file, and use the following template:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>My First Web Page</title></head><body> <h1>Welcome to My Web Page</h1> <p>This is a simple webpage created using HTML. Feel free to explore and learn!</p> <a href="#section2">Jump to Section 2</a>
<h2>My List of Favorites</h2> <ul> <li>Favorite Color: Blue</li> <li>Favorite Animal: Elephant</li> <li>Favorite Food: Pizza</li> </ul>
<img src="path/to/your/image.jpg" alt="An example image"></body></html>In this example, we’ve combined all the discussed elements—headings, paragraphs, anchor links, lists, and images—into a cohesive webpage. This practical application underscores the simplicity and versatility of HTML.
Knowledge Check
In the practical example provided for creating a simple webpage, what does the <title> element specify?
a. Font style for the entire pageb. Title of the HTML documentc. Path to the image filed. Heading level for the main title
What is the purpose of the anchor link <a href="#section2">Jump to Section 2</a> in the practical example?
a. Creating a link to an external websiteb. Navigating to another page within the websitec. Jumping to a specific section within the same paged. Refreshing the webpage
What type of list is used in the practical example to represent "My List of Favorites"?
a. Ordered list (<ol>)b. Definition list (<dl>)c. Unordered list (<ul>)d. Bullet list (<bl>)
How is the image included in the practical example using the <img> tag?
a. <img> src="path/to/your/image.jpg" alt="An example image">b. <img src="path/to/your/image.jpg" alt="An example image">c. <image src="path/to/your/image.jpg" alt="An example image">d. <image="path/to/your/image.jpg" alt="An example image">
What does the <!DOCTYPE html> declaration at the beginning of the practical example signify?
a. A comment in the HTML codeb. The version of Visual Studio Code usedc. The document type and version of HTML being used (HTML5)d. A hyperlink reference to an external documentReview Questions
-
Explain the purpose of heading elements in HTML and provide an example of how they are structured hierarchically.
-
Describe the role of the
<p>tag in HTML and provide a practical scenario where paragraphs are essential. -
How is the
<img>tag used to include images in an HTML document? Include the significance of the alt attribute. -
Elaborate on the function of the
<a>tag in HTML and how the href attribute is crucial for its operation. -
Differentiate between an unordered list (
<ul>) and an ordered list (<ol>). Provide a scenario where each would be appropriately used. -
Briefly explain the purpose of the id attribute in HTML and how it differs from the class attribute.
-
Provide a brief explanation of the following HTML tags:
<h2>,<ul>,<img>,<a>, and<p>. Include their primary purposes. -
How does understanding HTML elements and attributes contribute to effective web design? Provide examples of how these elements enhance user experience.
Vocabulary Review
| Terms | Definitions |
|---|---|
| heading elements | provide visual hierarchy, similar to the structure of an outline |
paragraph element <p> | used for presenting textual content in a structured manner |
anchor element <a> | provides navigation between different pages or external websites |
unordered list <ul> | effective for presenting items without a specific sequence |
ordered list <ol> | effective for presenting items with a specific sequence |
| id attribute | offers a unique identifier for an HTML element |
| src attribute | specifies the location of external items such as images |
| href attribute | specifies the destination URL |